Personnalisation des pages de la documentation avec CSS
Dr.Explain propose de nombreuses façons de personnaliser la structure et l'apparence des pages d'aide. Si vous avez des connaissances en CSS, vous pouvez écrire votre propre code CSS qui définit l'apparence et le comportement des éléments de page spécifiques.
Pour qu'un manuel en ligne soit attrayant, un contenu de qualité n'est pas suffisant. Vous devez penser à l'apparence des pages du manuel, à son menu, à sa navigation et à d'autres éléments interactifs. Pour cela, le programme dispose de fonctionnalités qui vous permettent de personnaliser le style et la structure des pages du manuel en ligne.
Si vous n'êtes pas familier avec CSS, vous pouvez facilement personnaliser le style visuel de vos pages en appliquant des thèmes de couleurs prédéfinis que vous pouvez modifier en fonction de vos besoins. Si vous êtes familier avec les feuilles de style en cascade (CSS), alors Dr.Explain offre la possibilité d'affiner l'apparence et même le comportement des éléments et des blocs de votre manuel en ligne.
.
Pourquoi CSS est-il nécessaire ?
CSS est le code qui définit l'apparence des éléments d'une page Web. Lors de l'utilisation de CSS, dans le fichier HTML vous ne définissez que la structure et le contenu de la page : les blocs, leur emplacement et leur contenu ; cependant l'apparence de ces blocs est déterminée par le code CSS. Cette approche, qui sépare la description du contenu et sa présentation externe, simplifie largement la mise en page et le support de site web. Dr.Explain utilise cette approche lors de la génération de pages d'aide en ligne ou de fichiers d'aide au format CHM.
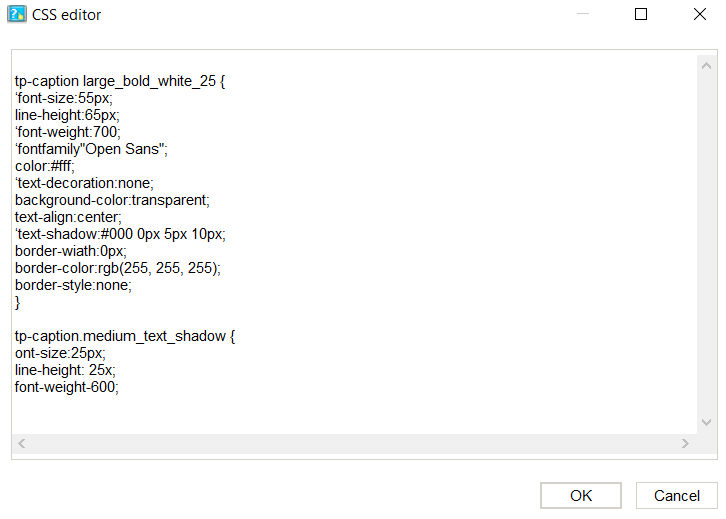
Pour remplacer le code CSS des éléments des pages du manuel en ligne créé dans Dr.Explain, utilisez la section CSS supplémentaire dans la section Exportation HTML des paramètres du projet.