Online documentation format
An obvious choice of the format for publishing online help is HTML or, to be more exact, DHTML (Dynamic HTML). In that case, your documentation will consist of HTML files, image files, and JS (JavaScript) files. When the user views and interacts with the documentation via the browser window, the JS files will be responsible for all dynamics, such as switching between tabs, folding or unfolding nodes in the TOC tree, showing tooltips, or other dynamic effects.
In some help authoring tools (HAT), this format is called webhelp. Some tools generate online documentation with HTML5 elements, but it doesn’t change the main thing: Online help is part of your site divided into pages/sections, and the users can view it in a web browser when they are connected to the Internet.
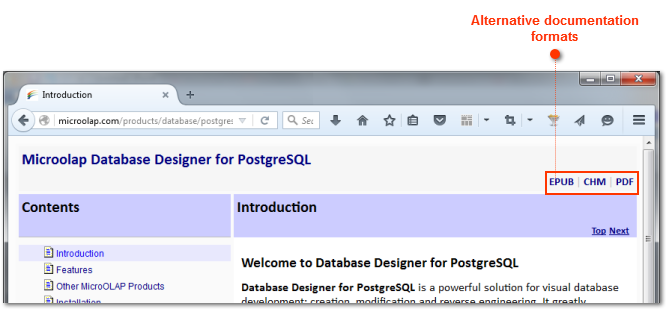
The problem with the webhelp format is that such help consists of multiple pages and the users must be online. Users cannot access such documentation when being offline. They also cannot easily view the whole document, or print it out in one click. Therefore, we recommend that you also upload your documentation to your website in one file, for example, in the PDF format. If you do it, the users can download that file and then view it offline almost on any device, and it also will be easy to print out the whole document. Creating and publishing PDF online is an easy task, when you're working in a specialized help authoring tool.

Most modern HAT tools, such as Dr.Explain, let you easily create documents in different formats (for example, webhelp and PDF) based on one project.
We should also note another important thing: HTML frames. Many years ago, when dynamic content technologies (AJAX, HTML5, etc.) had just appeared, HTML frames seemed to provide an easy way to divide the web browser’s window into functional areas: the header, the table of contents, the content, etc. However, nowadays it doesn’t make much sense to continue using the frames. HTML frames probably cause more problems than provide benefits. Among the problems, we can mention the more complex navigation, the inconvenience of viewing frame-based documentation in mobile browsers, and possible issues with search engine optimization (SEP). Almost all modern help authoring tools allow you to create easy-to-use documentation in the webhelp format without using HTML frames.
Navigation in the documentation
One of the peculiarities of online documentation is that the users rarely read it from beginning to end. Oftentimes, they get to some help page from their favorite search engine, or from some part of your application if the online documentation is used as context help.
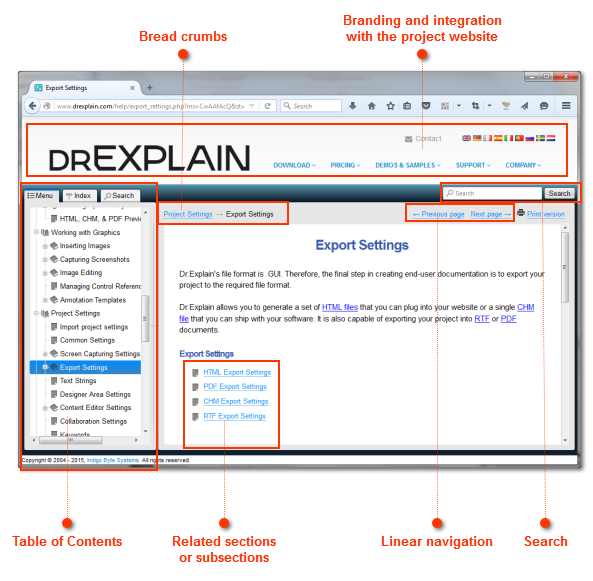
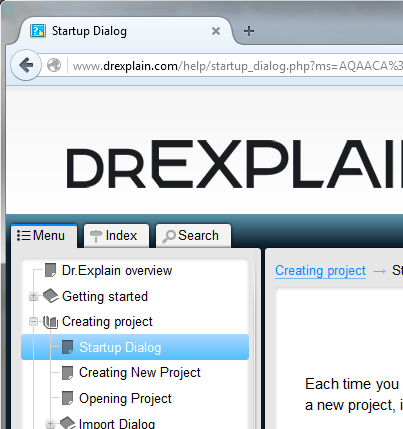
Therefore, it is important to indicate the current section, as well as the position of that section in the whole documentation. You should also show related sections, recommended pages, and the name of the project. You can easily do all of that by providing good navigation in your documentation.

The screenshot was annotated in Dr.Explain
Table of Contents
The table of contents (TOC) should be easily accessible from any page of your documentation. TOC shows the document structure and the position of the current section, and, most importantly, lets the user instantly go to other sections. Never make the table of contents a separate root page in the documentation. In that case, when the user wants to switch to another section, the only way is to go back to the root TOC, and then sel ect the necessary section there. Surely that’s inconvenient. This structural flaw is typical for Wiki-based documentation.
Bread crumbs
Bread crumbs show a list of parent sections for the current page. Thanks to them, the user can easily see which global sections contain the current topic, and switch to any of them in one click.
Linear navigation
Links to the next and previous pages are useful if the user reads documentation from beginning to end, especially if the table of contents is very big. Thanks to linear navigation, the user doesn’t have to look for the current topic in the TOC tree, and then try to understand which topic is the next one.
Related sections or subsections
In the bottom of each page, you can put a list of related sections (“See also”) and a list of the current topic’s subsections. This way, the user can easily find additional information related to the current topic without using the search functionality.
Search
Surely you understand the importance of the search functionality in documentation that consists of multiple pages. You can implement search by relying on third-party tools, such as Google Site Search, or by using self-made scripts. However, if you use a professional HAT tool to create your documentation, you usually get that functionality “out of the box.” For example, when you create your online help in Dr.Explain, the search functionality is added by default. Moreover, you don’t have to configure the web hosting, connect a database, or add some scripts on the server side. Dr.Explain creates a full-text search index when exporting your project documentaion to the webhelp format, and the search functionality is implemented by using JavaScript. This way, the search will work in any web browser, even if you publish your online help on a free web hosting with basic options, or on a computer in a local network.
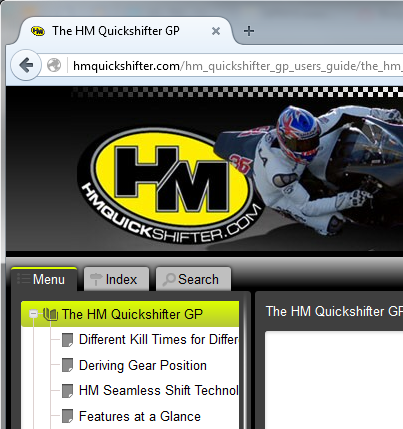
Branding and integration with the project website
Documentation is part of a project or a product, and online documentation is also part of a website. Whenever using your online documentation, the user should easily see what the project is, and be able to quickly switch fr om any page of the online help to other sections of your site (commercial or financial information, the forum, technical support, and so on). For that purpose, documentation pages should contain your website’s main menu and the elements of your corporate style, such as a logo, contacts, or slogans. It would be nice to use your website’s header and footer on the pages of your online help. You can also use the same styles for the online help titles, links, and paragraphs as on your main site. This way, the documentation pages will look just like your regular website pages.
When talking about navigation in the online help, we should also mention SEP. Good navigation cross-links all pages, that is, ties them to each other. Cross-linking helps search engine bots to index your documentation, so its pages will be shown in search results.
Ease of use
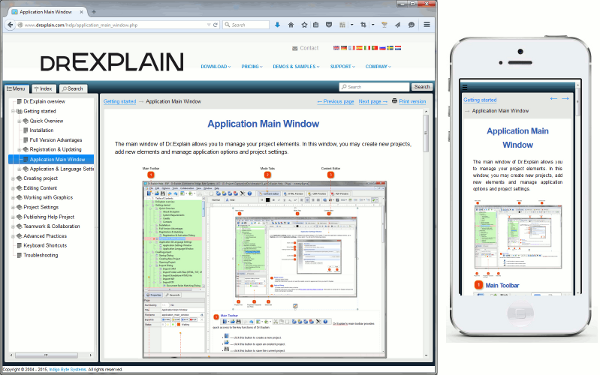
Whenever you publish some documentation on your website, think about the peculiarities of your project and the conditions of using your online help.
It is one thing if the user is sitting in a chair in front of a big monitor and using a mouse. In that case, you can display more additional elements on the page, and make the navigation elements more elegant.
It’s quite another thing if the users are reading the online help on the run or in the field, mostly on mobile devices like tablets or smartphones. In that case, keep the number of supplementary elements on the page to the bare minimum, while maximizing the area occupied by the content. As for navigation, adapt it for touch input; for example, make each link’s tappable area larger.

Fortunately, professional help authoring tools like Dr.Explain can create online documentation and help with fully adaptive design to support both conventional and mobile users. Such documentation is easy to use both on desktop computers and mobile devices.
Interaction with the users
In addition to its main purpose – to help the users use your product – the documentation can also act as a marketing tool and a communication tool.
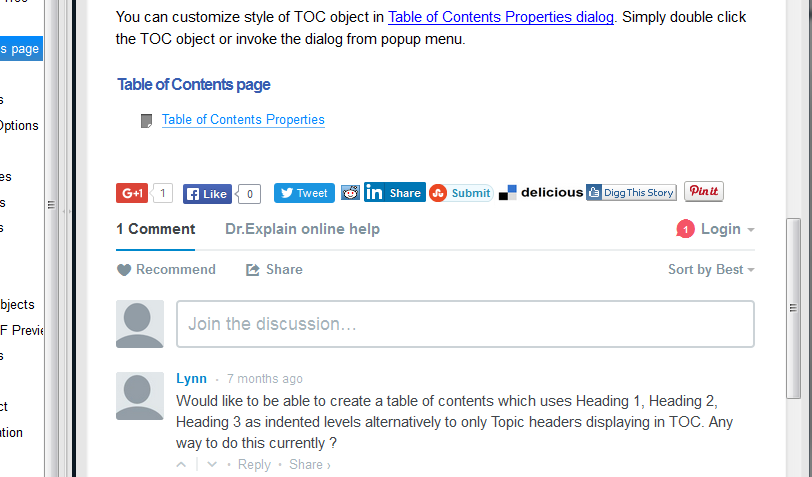
Quite a few online help sections are actually full-fledged articles about solving some problems. Such information may be interesting not only to the existing users of your product, but also to other people working in the same or related knowledge domain. To encourage people to share the articles (together with the information about your product) with their friends or colleagues, add social network buttons to published online documentation pages.
If you enable the users to leave comments on your online help pages, you will get direct feedback on specific features of your product.

When you use Dr.Explain to create documentation website, it takes only a few clicks to add social network buttons and enable the users to leave comments on any online help page.
Search engine optimization (SEP)
When considering the marketing function of online documentation, that is, using it to attract new users and promote the product in the market, you should not ignore search engine optimization.
Once created, online documentation contains a huge amount of information that describes the solution of a specific problem class by using your product. People who are looking for solutions of similar problems on the Web and are not familiar with your project are your prospective users. If they read in your online documentation that your product can solve their problems, they will probably want to use it. The only way to make such people read your published online help, is to make search engines like Google or Bing put the link to your online help pages containing information on specific problems and their solutions as close to the top of the search results as possible. The search phrase may be, for example, “how to optimize the palette of a PNG image without any quality loss.”
We should write an article about the technical details of search engine optimization. For starters, let’s consider the general principles of presenting information.
Structure information properly. Break down the content into complete semantic sections and topics that describe solutions of specific problems. Do not create lengthy topics that describe too many things at once. Information on each page should be clear and focused on a specific topic.
Structure information inside each page properly. Use informative subheads of different levels, numbered lists, and ordinary lists. In each subhead, try to include keywords related to the description of the problem. Make sure that you add explanatory notes for each image, table, or diagram.
Use correct styles for text. Use a bold font, italics, or special styles for key phrases or terms, but do not overuse formatting. The structure of the text should be easy to perceive, and each block or paragraph should be easy to read.
Cross-link published documentation pages. In each section of the documentation, even in PDF files, add links to other sections. In the text of each link, use key phrases (for example, “Change the image size”), not some dummy words (“Click here” or “Here”).
Create each topic in a separate file whose filename contains keywords. Each topic of your online help should have a unique filename, and also a unique URL, so that the search engine can refer to it. To increase the rank of your page in the search results, give it a meaningful name (for example, “reduce-image-size-by-limiting-colors.html” is better than “page_34-838-b.htm”). By the way, Dr.Explain automatically generates filenames based on topic titles, which is convenient.
Location
Put the online help files into a separate directory on your product site. This way, it will be easier for the users to access the documentation, and easier for you to maintain and update it, because the help files will not be mixed with the files of the other sections of your site.
For example, online help is often located in a directory named “help”, “doc”, or “manual”. If the directory containing the online help is named “help”, the users can assess it at the address https://www.product.com/help


Make sure that your documentation contains an index file (index.htm, index.html, etc.). In that case, the entry point will be the address https://www.product.com/help/, not https://www.product.com/help/intial_page.htm or something else. That’s convenient for the users. It’s a good idea to put the title page of your documentation in the index file. Dr.Explain does that when generating online help.
If the documentation is an important part of your project and is frequently accessed by many users, maybe it’s time to use a subdomain like http://help.product.com for your online help. Publishing online documentation on a dedicated subdomain is a good practice, used by many IT companies.

In that case, you can even move the documentation files to a different physical server in order to reduce the load on your product’s main site. Moving to another physical server will not require changing the online help URL. It will remain unchanged, and the users can continue using the documentation.
Accessibility
After creating an excellent online documentation for your project and publishing it on your web site, you need to ask yourself: “Can the users easily find the online help?”
If the answer is negative, you can easily fix the problem: Just add links to the documentation on the main menu of your site, and also on your technical support and product features pages.
Make sure that the users can easily find the documentation and don’t have to contact the technical support just to ask how to find online help.
Let us say it again: If you can publish an offline version of your documentation (for example, in the PDF or CHM format) to your site in addition to publishing the online version, you should probably do it. By the way, Dr.Explain can easily create documentation in different formats based on one documentation project. In that case, the users can download the documentation in one file to print it out or view it offline on their computer or mobile device.

For more details about why it may be difficult for the users to use your documentation, read the article 16 Reasons Why Only Your Users Do Not Read User Documentation
Follow these principles, and your online documentation will be not just a bunch of boring texts, but a powerful tool for enabling technical support, communication with users, and promotion of your project in the market. Following the principles is very easy. Specialized help authoring tools like Dr.Explain can solve most of the technical problems for you, so that you can focus on the most important things — your users and your project.

